Project Overview
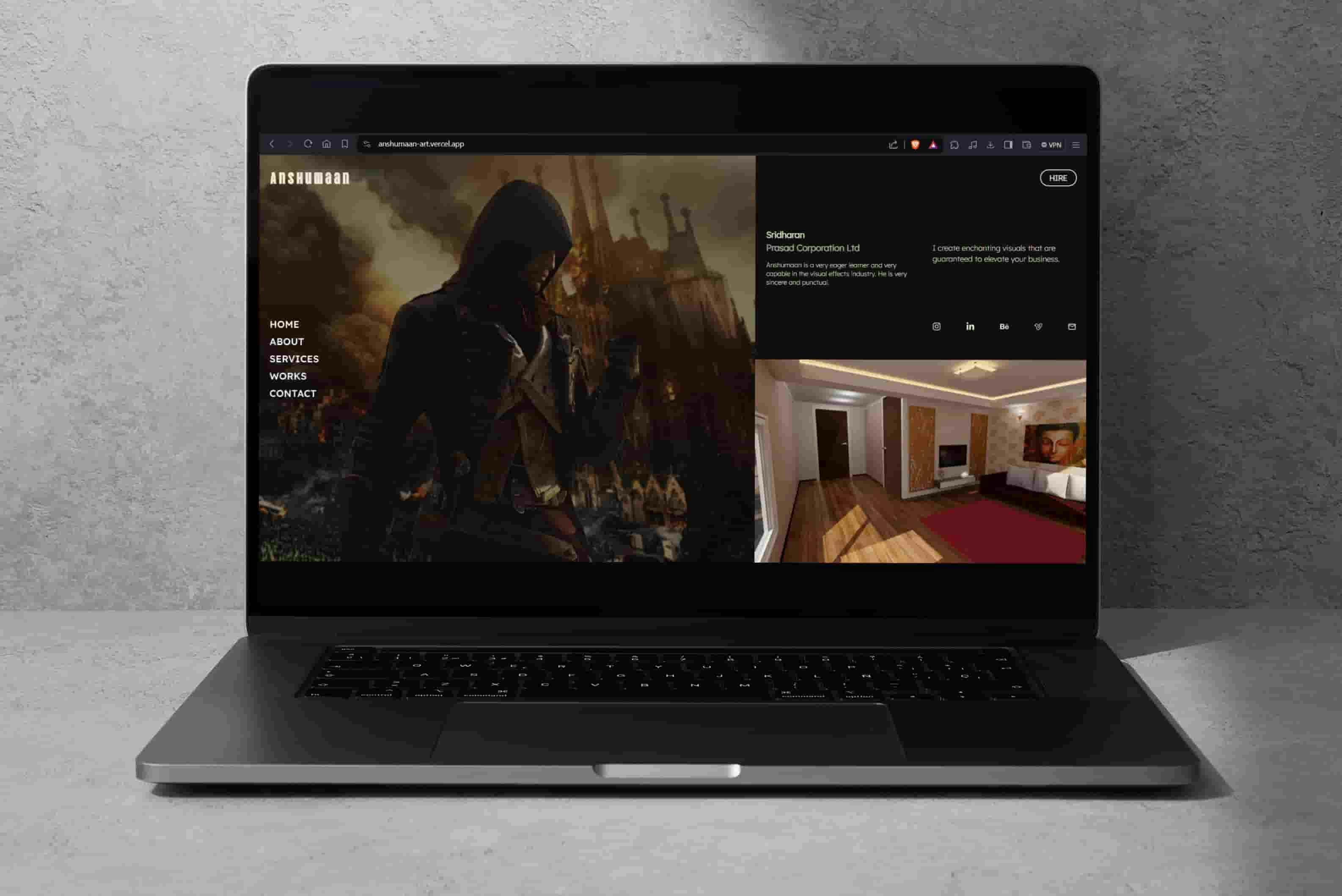
Anshumaan, a talented graphic designer and motion graphics artist, needed a professional online portfolio to exhibit his work and attract potential clients. The project focused on developing a visually striking, responsive, and interactive website that highlights Anshumaan’s creativity and technical skills.
Tech Stack
Design and Development Process
1. Planning and Research 📝
- Understanding Anshumaan’s vision, preferred style, and specific requirements for the website.
- Researching other artists' portfolios to identify best practices and gather inspiration.
- Defining the essential features, such as a gallery, about section, and contact form.
2. Designing
- Creating wireframes to map out the website’s structure and layout.
- Designing high-fidelity mockups in Figma, focusing on a clean, modern aesthetic that complements Anshumaan’s artwork.
3. Development Phase
- Leveraging the power of Next.js for server-side rendering, enhancing SEO, and improving load times.
- Utilizing Tailwind CSS for rapid and responsive UI development, ensuring the site looks great on all devices.
- Implementing Framer Motion for smooth and engaging animations, adding an interactive layer to the user experience.
Results
The launch of Anshumaan’s portfolio website successfully met the project objectives, resulting in the following achievements:
Enhanced Online Presence: The website effectively showcases Anshumaan’s portfolio, highlighting his skills and creativity.
Client Engagement: The contact form provides a direct line for potential clients, facilitating easy communication and inquiries.
Positive User Feedback: Users have praised the site’s design, ease of navigation, and overall user experience.
Testimonials
Anshumaan: "The new website perfectly captures the essence of my work and provides a seamless experience for visitors. I’ve received numerous compliments on its design and functionality. It’s exactly what I needed to make a bold online presence."